We make the case that WordPress is the best option for those wanting to capitalize on a growing creator economy.
Learn More… from How WordPress Powers the Digital Creator Economy
Ideas for the Creator Economy

We make the case that WordPress is the best option for those wanting to capitalize on a growing creator economy.
Learn More… from How WordPress Powers the Digital Creator Economy

A new, easy to use plugin to integrate Stripe-powered subscriptions and payments in your WordPress website.

You know, whenever we talk about things like whether should we choose this one, over that one?
Learn More… from Rebuild Your Website Using WordPress Full Site Editing

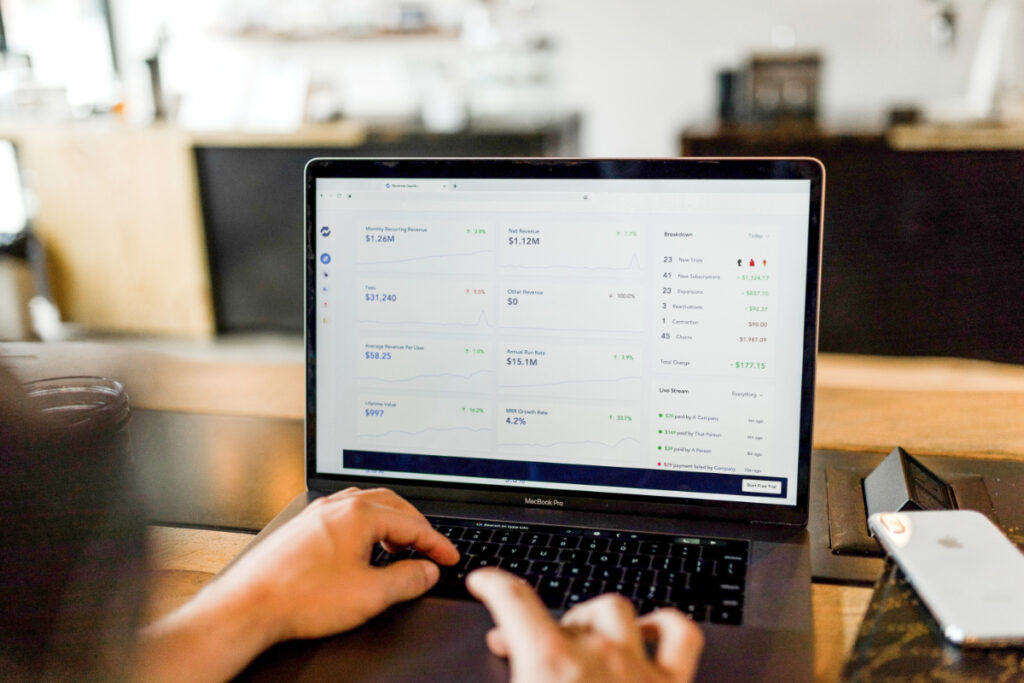
WordPress is a good option for those launching their SaaS and want to go to market quickly.
Learn More… from Is WordPress the Best Choice for a CMS for SaaS?

A space for those who want to sell online using WordPress and get it right.
Learn More… from Join Our Community of Ambitious Digital Creators

Before sharing our definition we share the industry definition and explain what it’s not.

We do our best work when a client has a clear goal in mind and is keen to find the path of least resistance to achieve it.
Learn More… from WordPress Development Services for Ambitious SMBs